BklynMuse: Going Mobile with a Gallery Guide Powered by People
Ever wish you could remix the gallery experience? When I walk into a museum I enjoy the structure—the information given, which objects have been placed where, the specific sequence in which the space has been designed—but I will admit, there are times when I want something else too….something that’s a bit off the charts and possibly something that is always subject to change. I’m positive this other need has something to do with all those Choose Your Own Adventure books I was hooked on as a kid.

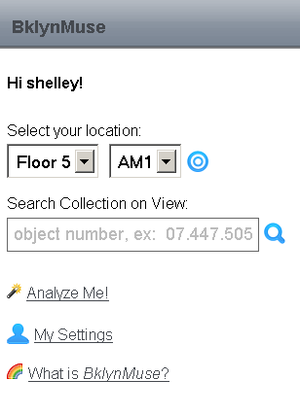
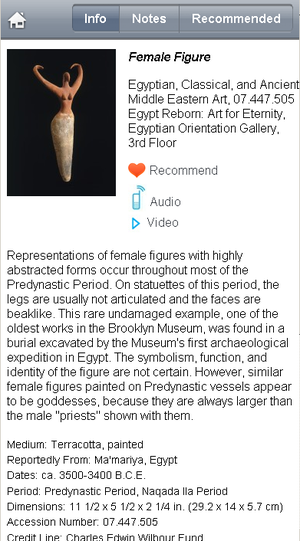
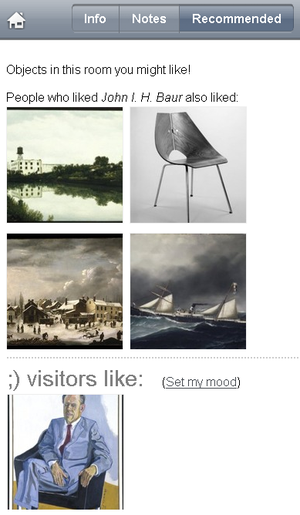
Today, we are launching BklynMuse, a gallery guide that is designed to complement the more structured museum experience. In its most basic form, it’s a community-powered recommendation system for the objects that are on display here. As visitors move through the galleries, they can recommend objects to other visitors. Based on the recommendations you give it, this muse will crunch the collective data and present other suggestions for you as you move from room to room. The guide does other stuff too—it gives access to our cell-phone audio stops, our YouTube videos—but the real power in the device comes from visitors sharing their own takes in our galleries.


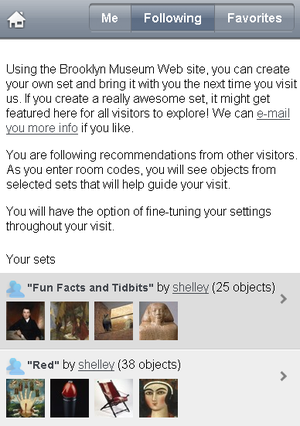
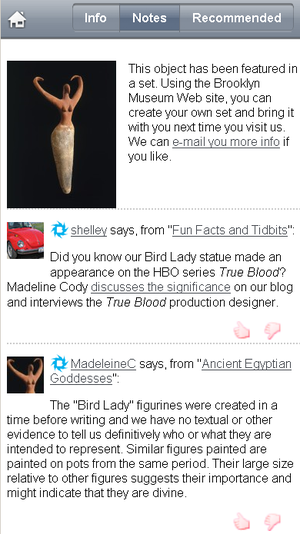
This is one of a series of things we are implementing to bridge both the online experience with the in-person visit. In the case of BklynMuse, Posse members get their recommendations saved to their profiles for future reference—think of it as bookmarking your favs on the go in the gallery and then being able to access them later. Even more than that, Posse members can create sets of objects on our website and annotate them and, if you choose to sign into your Posse account on BklynMuse, your sets will be right there waiting for you to follow in the gallery. Those same sets can be shared and featured for other visitors to see, so your voice…your notes…your selections…may be highlighted, in all their Posse glory, for all to see.


For those of you reading the blog, you know I’ve been on a bit of a failure kick lately—cautious observations of visitors glued to screens and kiosks that drive me slightly bonkers—you may be wondering how this could possibly be different. We designed this interface as more like a scavenger hunt than a multimedia guide. It’s something that can guide you to objects and something you can use to help guide others, but it’s not meant to replicate the actual experience of really looking at the work, so I’m hoping this reduces the screen glue. As with everything, only time will really tell the outcome, but it’s worth a try.


In areas like The Dinner Party and Luce Visible Storage, suddenly you have a whole kiosk’s worth of information at your fingertips…right there in the space when you need, it in an unobtrusive way.
There’s even more after the jump if you are curious.
Logistics:
Why a web app? We wanted to develop something that could be utilized on as many devices as possible. Now, that means we can’t do some fancy bells and whistles…like integration with iPhone cams, etc., but we believe accessibility is paramount.
Why room codes? We went with short codes instead of something like QR codes because I pine for the day that QR codes become truly easy to use. Different cell phone cameras trying to capture QR codes in low light = one heck of a mess. We are going for the most universal method, the simplest way to get visitors the information.
What’s to prevent a cascade? We’ve got lots of Wisdom of Crowds randomization built into the output to avoid it.
Why can’t I comment on objects and create sets on the fly during my visit? That may be coming in version 2, but for now we wanted to be conscious that typing on these little device keyboards can be a frustrating and painful experience. As it stands, the interface is almost all touch-and-go with as little typing needed as possible and the expectation is this will lowers the barrier to entry and allows the app to be more easily used.
Considerations:
At the moment, we are relying on visitors to bring their own hardware and we don’t how many of our visitors have these devices or want an experience like this. We will be watching usage closely, but also will be monitoring how many visitors come to the front desk to ask if we have units available. For now, this is a starting point and as we learn more we will be considering if checkout at the front desk is necessary option that we need to provide.
What’s Next:
Eventually, the data gathered will power a recommendation system on our website. This is something we’ve wanted to do for a while, but hesitated because objects present themselves so differently via the web. We are hoping that data gathered in the gallery will be more true to the objects, so when we port this back to the website, the recommendations will be based on what visitors physically saw in the gallery rather than how objects are (mis)interpreted via the web.
As many readers know, we have an existing iPhone app that was developed using our API, so you might be wondering how these two things will co-exist. Well, we think BklynMuse is something that works well in the building—everything is location specific, recommendations are something you give in the gallery while looking at objects. The iPhone app works well outside of the building as a browser for our collection. Because the iPhone app is now open source, our internal team will be working to contribute code to combine the two things in the Fall. Ideally, when you download the iPhone app in the future, the home screen will present you with two choices “I’m in the building and want to explore.” or “I want to browse the collection away from the museum.” Based on the adventure you choose, the app will either bounce you to BklynMuse or you will be directed to the existing iPhone app.
Thank You:
For the first time since Click!, we did some extensive beta testing with some pretty amazing people willing to give their time to this project and this testing was essential. We not only learned a lot from it, but it sparked some great ideas along the way and we wouldn’t be at this juncture without the help and dedication of: Mike, Rik, Lisa, Erin, MuseumNerd, Wesley, Mike, Matt & Kendall, Amy, Stephen, Ronnye & Fred, Farrah, Amy, Dave and Courtney. Thank you for taking time out of your busy schedules to make this app even better.
If you got this far, you must want to give it a go?
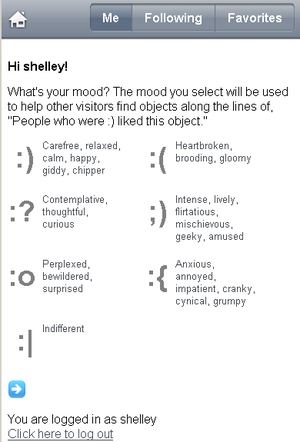
We did extensive testing with mobile device browsers, but didn’t bother with desktop browsers, so you’ll have to humor us and use Firefox if you are testing via desktop instead of a mobile device. Point your browser to m.brooklynmuseum.org and scale it down so the window is small. If you need room codes you can find them on my Flickr (the codes are on labels in each gallery, I’m just giving you maps to be friendly). If you are on the iPhone or iPod Touch, you can add the app to the homescreen after you hit it in mobile Safari. Don’t forget to set your mood and have some fun!


Shelley Bernstein is the former Vice Director of Digital Engagement & Technology at the Brooklyn Museum where she spearheaded digital projects with public participation at their center. In the most recent example—ASK Brooklyn Museum—visitors ask questions using their mobile devices and experts answer in real time. She organized three award-winning projects—Click! A Crowd-Curated Exhibition, Split Second: Indian Paintings, GO: a community-curated open studio project—which enabled the public to participate in the exhibition process.
Shelley was named one of the 40 Under 40 in Crain's New York Business and her work on the Museum's digital strategy has been featured in the New York Times.
In 2016, Shelley joined the staff at the Barnes Foundation as the Deputy Director of Digital Initiatives and Chief Experience Officer.
