BklynFlow on GitHub
The essential experience of Wikipedia is, for me, one of deep focus without effort — of getting lost in thought without feeling like I’m really getting lost. I think this is one of the most compelling and profound user experiences on the web. To read Wikipedia is to stroll casually from article to article, from place to place, in a way which makes it clear that relationships between things are as important as the things themselves. In the gallery, this means visitors not only learn about the historical context of the artwork on view, but also see how the history of the art is all mixed up with the history of everything else. From a user experience perspective, our challenge was to balance focus with discovery; to let users delve deep into the connections between things, but to always give them a way back home to the artworks themselves.
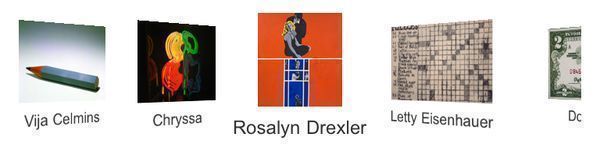
We wanted to provide a way of reading Wikipedia that could be passed from person to person without anybody getting really lost. A big problem with mouse- and keyboard-based interactive kiosks is that sitting down at a computer can create a situation where one person is in charge of what happens and everybody else is just along for the ride. This is a serious problem when it comes to engaging groups of users; one can’t just pass a mouse and keyboard around from person to person. Hand-held touch devices like the iPad do a lot to get around this problem. They can move from person to person, and they make being a backseat driver a lot more fun. We settled on the idea of a sliding frame with buttons for each artist which, when tapped, would load the Wikipedia article for that artist in a content frame above.

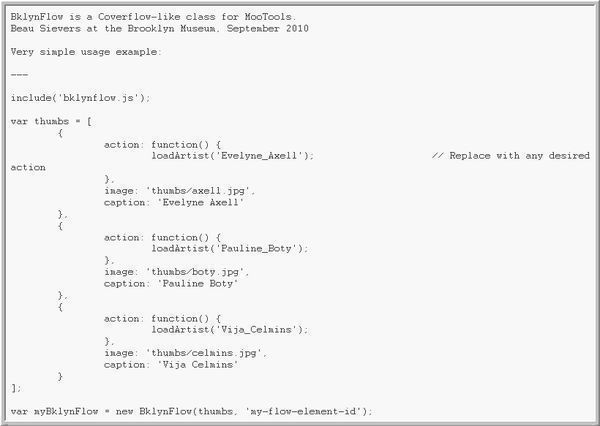
To minimize distraction and maximize fun, we also decided we needed preserve the feeling of using a native iPad application. To this end, we built our first open source software release: BklynFlow. BklynFlow is a MooTools class for creating Coverflow-like user interfaces for the web. It’s easy to use (check out BklynFlow on GitHub for an example), and has has several features that we hope make it particularly appealing: thumbnails can have captions, it supports both touch and mouse interaction, and click/tap behavior isn’t prescribed ahead of time — a click or tap can call any JavaScript function.
BklynFlow makes use of hardware accelerated 3D transforms, so right now it only works in Safari and Mobile Safari. It was in large part inspired by Zflow. Please let us know what you think!
—
This post is part of a three-part series on Wikipop.

Beau Sievers is a composer and music cognition researcher. He has a blog. Growing up in the Bay Area, he's been bossing computers around (and vice versa) since the 3rd grade. He is currently working on his PhD at the University of Virginia.