Scaling Back
In every project there’s always a moment where the timeline starts to shrink. You start to look at your launch date and the to do list (ours is in the form of Trello cards); there’s that moment of reckoning where you make the decision to scale back. These are not easy decisions, but you do it in an effort to not over-extend the project and with the aim to do whatever is in that launch product really well. This is that story for us.

We’re holding on pre-visit information being displayed in the app until a later release. For now, visitors can use our old-school mobile website.
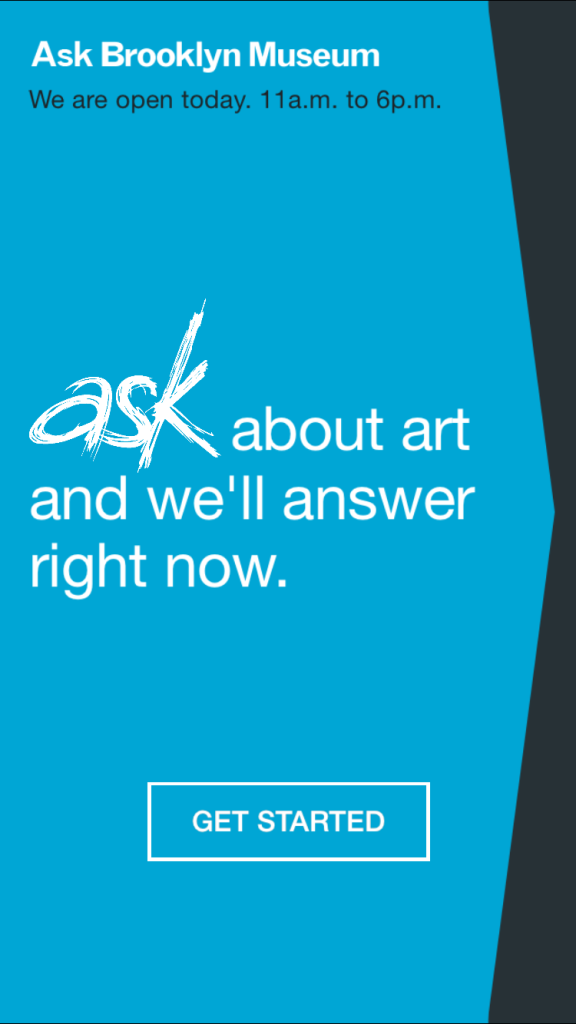
You may remember we were aiming to tie pre-visit information into the app and present it to users based on their location. This gives our app dual functionality; outside you get what you need about getting here, inside the app is focused on the activity of seeing art. While this is a needed feature, it became clear that we could launch with a single purpose ASK app and add the pre-visit functionality in a future release. Why did we make this call? Well, that timeline problem hit us again…and that user expectation problem hit us, too. It’s an interesting confluence of a lot of the things I’ve been blogging about lately.
Let’s look at the timeline problem. Alongside ASK development we’ve been in a massive clean up of our back end systems. We’ve been migrating our website to a new CMS (Expression Engine) because our own home baked CMS (yeah, that’s right, we made the excellent fail years and years ago to try and roll our own) was a total disaster. Knowing a website redesign would be in our near future and the goal to integrate ASK content into the pages at some point, we needed to get our website off our current systems and onto something less like a house of cards; this meant moving content into a new CMS, designing slightly more modern layouts, and thinking about responsiveness.
This website migration was on a parallel timeline with ASK and this presented us with problems when deploying the pre-visit information in the app. The best way to do a project like this is to launch the website migration first with an API behind it, then launch the app which uses that API to draw the pre-visit info. In our case, the website migration couldn’t quite happen fast enough, so the mobile application timeline started to become affected.

For now, we’re going to release a single purpose ASK app and tie the pre-visit information into a later release after our website migration gives us the API calls to do so as native elements.
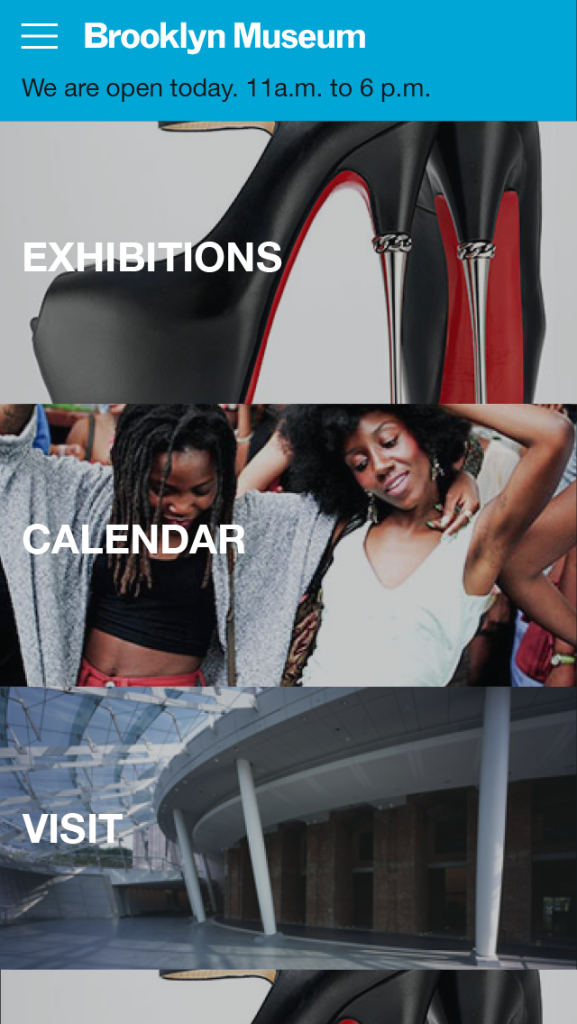
Our first thought, as a stopgap, was to reskin our existing mobile website. Currently, if you hit our website from a mobile device, we give you an old-school (this predates responsive design) slimmed down version of what you need—exhibitions, events, directions, hours. The thought was, let’s put the geofencing in the app and let’s give the user a web view of the mobile site. This made sense in theory, but in practice we hit the user expectation problem.
A web view in a native app feels slow and buggy. Users accept that glitchy feeling on mobile web—we’ve come to expect it—but inside an app the story is totally different. That feeling of slower response becomes immediately apparent and glaring. We tried to speed things up, change the way elements loaded, but the base problem was still there; our shortcut just didn’t make sense.
So, we had to adjust. The mobile app will launch in June as a single in-person experience. Then we’ll finish our website migration with an API and soon after bake the pre-visit stuff back into the app for a future release. We don’t expect this process to be a long one and likely this functionality will be added by the end of the summer if not sooner, but the problems were obvious. No matter how much we wanted this info there from the start, the scaling back made the most sense.
For now, we’re aiming to do a good job of ASK. Then, we’ll aim to do a good job of pre-visit information.

Shelley Bernstein is the former Vice Director of Digital Engagement & Technology at the Brooklyn Museum where she spearheaded digital projects with public participation at their center. In the most recent example—ASK Brooklyn Museum—visitors ask questions using their mobile devices and experts answer in real time. She organized three award-winning projects—Click! A Crowd-Curated Exhibition, Split Second: Indian Paintings, GO: a community-curated open studio project—which enabled the public to participate in the exhibition process.
Shelley was named one of the 40 Under 40 in Crain's New York Business and her work on the Museum's digital strategy has been featured in the New York Times.
In 2016, Shelley joined the staff at the Barnes Foundation as the Deputy Director of Digital Initiatives and Chief Experience Officer.


Start the conversation